當人剛被生下來呱呱墜地的那一刻起,就已經開始透過知覺、反應與學習來與環境互動,儘管我們已成年、出社會了,在日常生活中仍處處都會需要我們思考與判斷,而這些感知、記憶、推理、創造與解決問題能力的活動過程我們稱其為認知歷程(cognitive processes)。
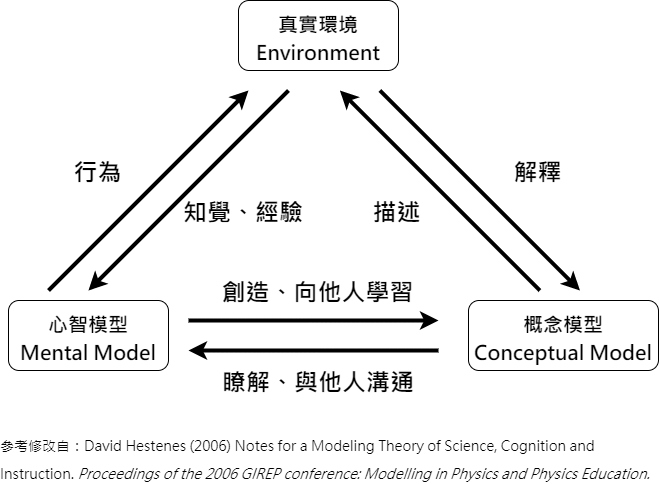
若要可視化學習領域方面的認知歷程來說,我們可以參考 David Hestenes (2006)所提出的認知結構:

在這個認知結構中主要包含了三種部分:
真實世界:即是現實環境中的各種人事物。
心智模型:平時透過真實世界互動所得到的經驗。
概念模型:透過心智模型所衍伸或由他人提供經驗學習而歸納而成的部分。
Carlos Esteves(2019-10-9). Chess your turn. https://unsplash.com/
以下西洋棋為例,對遊玩的人來說其心智模型的目標就是思考怎麼取得國王,而未經訓練的棋手一般只會根據規則而一步一步的思考怎麼取得國王,然而經由大量訓練的專業棋手,其概念模型則有許多不同的思維與方式來想辦法達成這件事情,進而使達成目標的手法與邏輯更加的明確。
透過下棋的例子,我們可以得知訓練概念模型有助於描述該領域抽象的思維以及更加地容易達成目標,其中當然也包含我們如何學習 JavaScript。
而對於程式語言這門領域來說,透過實作是一種不錯的學習方式。然而在實作的過程中遇到與預期的結果不合時,不是經由較為嚴謹的驗證或詢問、參考其他領域專家意見,而是單純以「腦補」的方式來解釋程式中的運作,最後就相對容易建立一個誤導結論的概念模型,造成下一次理解程式碼時會更加地困難。
科普小故事-賭徒謬誤(The Gambler's Fallacy)
一名擲硬幣連續超過好幾次都是正面的賭徒,對於「理解機率」方面的認知模型產生下次硬幣擲出後反面機率會高於正面機率的。然而這是不當的假設,因為在公正硬幣不考慮側面的情況下理應每次拋出後正反應該皆為二分之一的機率。
接下來我們來試著看看程式碼,你能夠試著解釋下面程式碼所發生的狀況嗎?
var result = {answer: 0}
function changeResultValue(obj){
obj = {answer: 1}
}
console.log(result.answer) // ?
changeResultValue()
console.log(result.answer) // ?
有如你預期般的顯示嗎?我們繼續試著解釋另一段程式碼:
var result = {answer: 0}
function changeResultValue(obj){
obj.answer = 1
}
console.log(result.answer) // ?
changeResultValue(result)
console.log(result.answer) // ?
當我們看完上面兩段程式碼後,如果你可以輕易的解釋這兩段程式碼中的執行過程與發生的原因,那麼表示你對於 JavaScript 中的參考機制的認知已經非常接近真實情況。
而除了「腦補」的這個環節之外,在我們開發的過程當中,理解程式碼也是一個重要的環節,因為在開發的過程當中我們時常需要先透過閱讀程式碼來瞭解當下程式碼的邏輯,接著再依照需求來進行開發。

也就是說,當你對於程式碼的執行程式理解越具體時,你藉由程式碼所詮釋出來的內容也將會越容易被解讀。
尤其是當我們在進行的是多人開發協作,程式碼是否能夠輕易地被理解將會更加地重要,並且不論從命名、縮排等等細小的環節都將成為被「檢視」的一環。最終,容易被團隊成員閱讀的程式碼也將如一件「藝術品」一樣,令人感動且被世人所追捧。
現在我們知道訓練認知模型有助於理解 JavaScript,可以使撰寫與閱讀程式碼時能夠更加的輕鬆,那麼我們要怎麼訓練有關 JavaScript 的認知模型呢?
依照一些自學與進修的經驗來給予建議的話是依照你目前的程度作規劃,這裡大概分為三個階段:
接著我們將來陸續來談談要如何依據不同的階段來訓練我們有關於 JavaScript 的認知模型!
